获得的临时图片,或者保存后的图片,如何直接在image/组件显示出来? **
能不能不上传到服务器,直接在用wxfile://xxx 直接或经过处理在image /组件显示呢?
你在data那里设个图片路径的变量,然后使用setData把临时路径更新到变量里,在在模板中的image里面使用
我这样做了,不过这个临时路径自动变成如下http://

总结与猜测
假设小程序已经发布,提供用户使用。
用户在使用时,想替换下自己个人中心的“背景图片”(假设小程序提供这功能)。
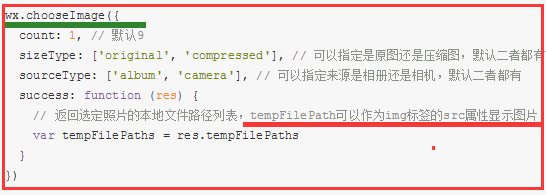
-1:在相册选中图片(wx.chooseImage返回临时图片路径)
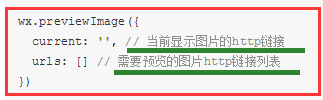
-2:点击“预览”(image /组件显示临时的图片路径)
-3:他感觉满意,点确定设置这张背景(wx.uploadFile上传到服务器持久化保存,下次登录也这样)
重点看第2步:(用临时图片路径显示到image/组件的过程)
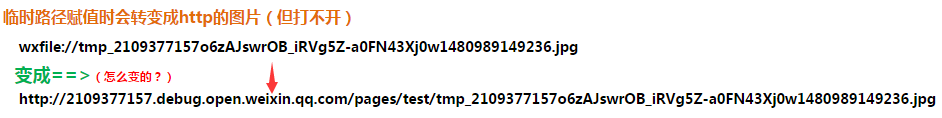
实验发现(见下图):
返回的是:
wxfile://tem_xxxxxxxxxxxxx
真正在image /的src的调用的却是:
http://2109377157.debug.open.weixin.qq.com/pages/tes............jpg

过程猜测
1:setData({img_url:chooseImage得到的图片临时路径 })
官方文档已经说明,此临时图片路径可以在image/组件显示,但是image/只支持http://网络图片,不支持wxfile://的图片,怎么办呢?于是有了操作2
2:微信服务器把这个“临时路径”上传到他自己的服务器(http://2109377157.debug.open.weixin.qq.com)
3:image /组件的src再调用“他自己服务器刚上传的这个图片的http路径”
即:http://2109377157.debug.open.weixin.qq.com/pages/xx...........x.jpg
但是!!!
官方在这个环节出现了bug,没处理好这个上传到自己服务器的链接,所以没显示!!
猜测2:
通过如下官方接口的注释及实验猜测:
image /只可显示http://路径的图片
setData“临时图片路径数据”到image /的src,他也会自动上传到微信服务器转换成http://路径的图片,然后再显示(这点官方文档没说!~)